
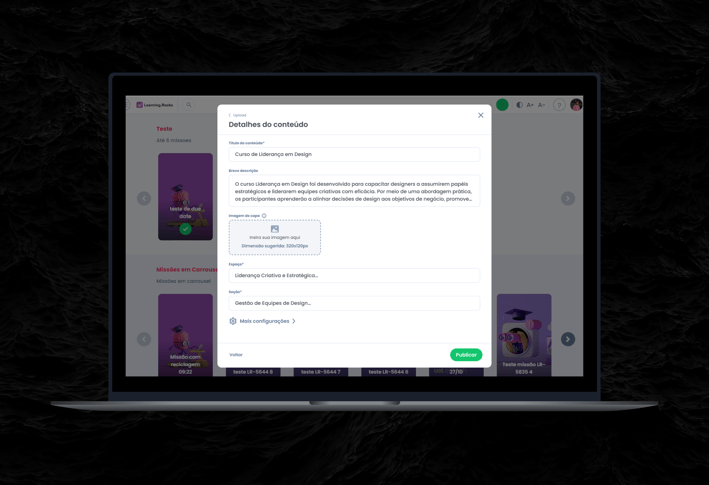
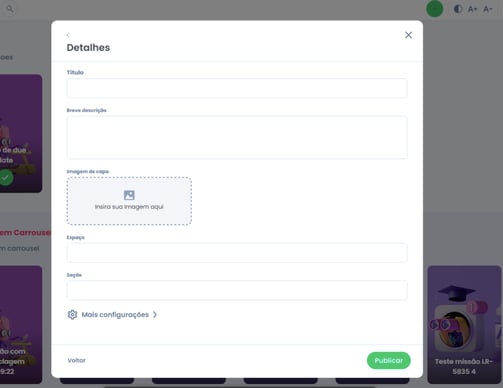
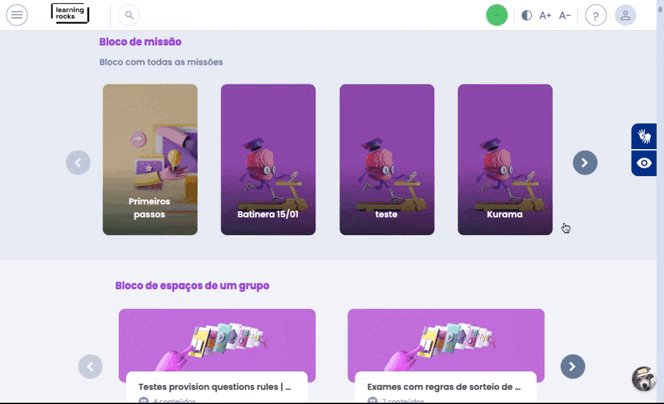
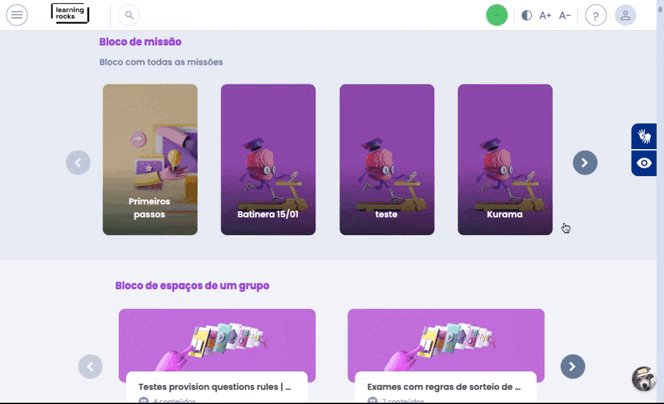
Modal de conteúdos
Como um simples redesign pode impactar a experiência do usuário e o negócio.


O desafio
A plataforma enfrentava desafios significativos relacionados ao fluxo de criação de conteúdos. O processo existente era confuso, demorado e gerava alta demanda no suporte ao cliente devido a dúvidas frequentes.
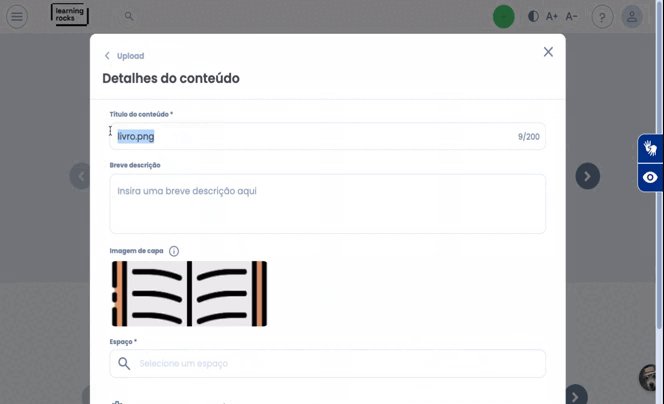
A solução foi um redesign do modal de criação de conteúdos, focado em organizar a interface, melhorar a hierarquia visual, simplificar a busca por bibliotecas e adicionar feedbacks claros em tempo real.
Experiência mais eficiente e intuitiva. Redução de 30% no tempo médio de criação, 40% nas solicitações ao suporte e feedbacks positivos dos usuários, destacando o impacto na experiência e eficiência do fluxo.
A solução
Resultados e impactos
Contexto
A plataforma enfrentava desafios significativos relacionados ao fluxo de criação de conteúdos. O processo existente era confuso, demorado e gerava alta demanda no suporte ao cliente devido a dúvidas frequentes.
Meu objetivo era simplificar e otimizar a experiência do usuário (UX) enquanto reduzíamos os gargalos operacionais da empresa.


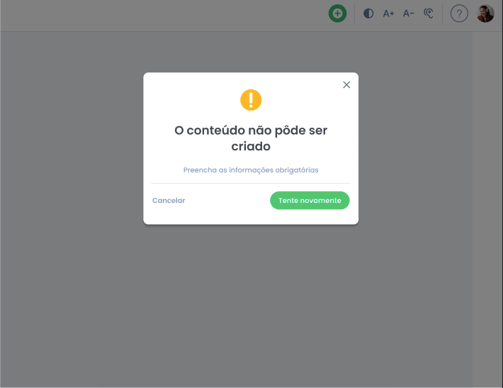
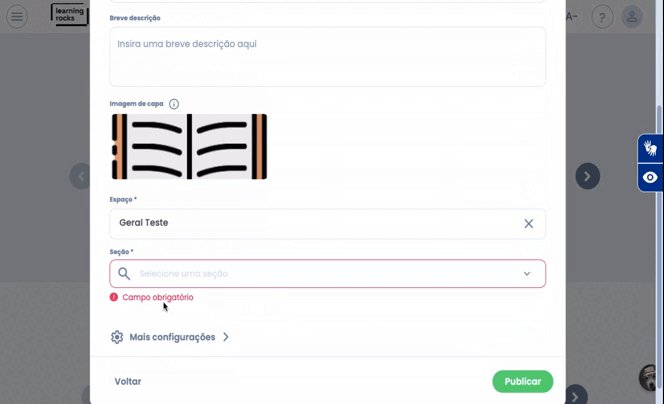
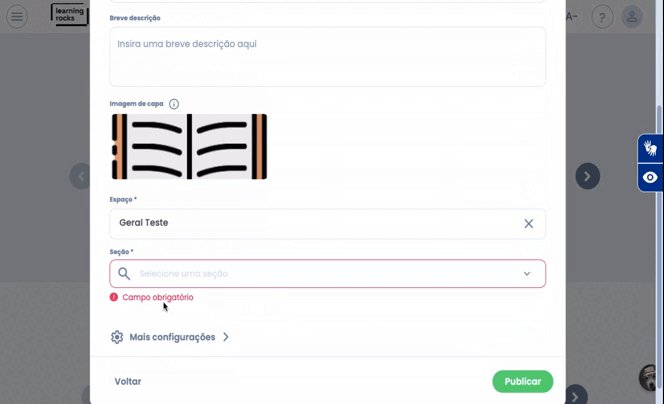
Mensagem apresentada após usuário clicar em publicar conteúdo sem preencher todas as informações obrigatórias.


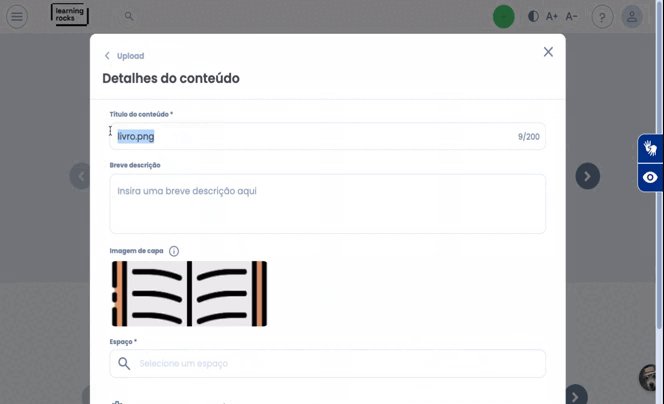
Modal possuia poucas informações e feedbacks para que usuário conseguisse criar seu conteúdo com fluidez e agilidade.
1. Identificação do Problema
Dados levantados
Feedbacks dos usuários: Reports frequentes indicavam dificuldades no preenchimento do modal de criação de conteúdos
Análise quantitativa: Observamos um tempo médio elevado no fluxo de criação e aumento de solicitações ao suporte.
Ferramentas usadas: Utilizamos Clarity para mapear interações e observar padrões de comportamento dos usuários no modal.
Problemas identificados
Interface desorganizada e sobrecarregada.
Falta de clareza nos campos obrigatórios, o que gerava frustração e dúvidas.
Processo de busca de bibliotecas confuso e demorado.
2. Pesquisa e Insights
Técnicas utilizadas
Entrevistas com usuários para entender as principais dificuldades enfrentadas.
Mapeamento de comportamento no Clarity para identificar pontos críticos no fluxo.
Análise de dados quantitativos para medir o impacto inicial do problema.
Principais descobertas
20% dos usuários abandonavam ou demoravam mais do que o esperado no preenchimento do modal.
O campo de busca por bibliotecas era o maior gargalo.
Feedbacks sugeriam falta de feedback visual sobre campos obrigatórios.
3. Ideação e Prototipação
Abordagem de solução
Com base nos insights, defini os seguintes objetivos:
Organizar e priorizar informações para melhorar a hierarquia visual.
Simplificar o processo de busca por bibliotecas e seções.
Adicionar feedback visual em tempo real para orientar os usuários.
Prototipação
Criei protótipos de baixa fidelidade para explorar diferentes layouts.
Testei protótipos de alta fidelidade com usuários para validar as mudanças propostas.
Ferramentas utilizadas:
Figma para prototipação.
Testes de usabilidade através de videochamada.


4. Implementação e Testes
Redesign realizado
Reorganização da interface com foco em hierarquia visual.
Campos agrupados de forma lógica.
Uso de espaçamento e títulos para guiar o usuário.
Melhoria na busca por bibliotecas.
Adição de filtros e sugestões inteligentes.
Feedback visual claro.
Indicadores em tempo real para campos obrigatórios.
Testes de usabilidade
Testes moderados com um grupo de 8 usuários representativos.
Métricas analisadas: tempo médio de preenchimento, taxa de sucesso e feedback qualitativo.

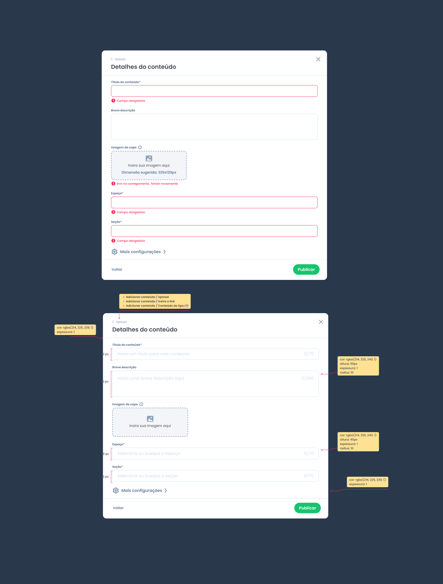
Resultado final
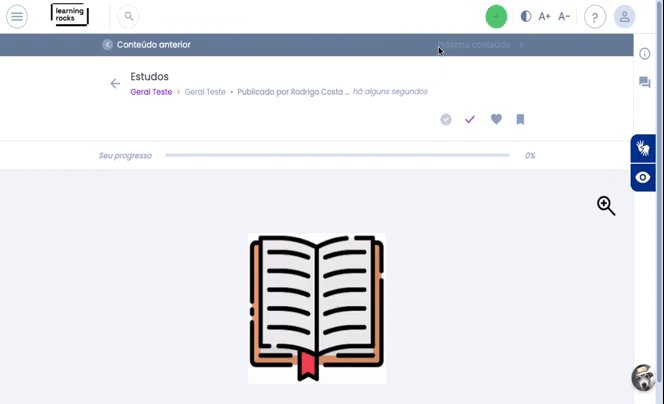
Novo modal de criação de conteúdos


5. Resultados e Impacto pós-lançamento
Métricas quantitativas analizadas após 2 meses do novo modal em produção.
30% de redução no tempo médio de criação de conteúdos.
40% de diminuição nas solicitações ao suporte relacionadas ao modal.
Feedback dos usuários
Comentários positivos registrados nas pesquisas de satisfação e pelo time de CS (Suporte ao cliente).




6. Aprendizados
Este projeto reforçou a importância de:
Basear decisões de design em dados e feedbacks qualitativos.
Validar soluções com testes de usabilidade antes do lançamento.
Trabalhar em colaboração com equipes multidisciplinares para alinhar objetivos de negócio e experiência do usuário.
