
Melhorando o Fluxo de Saque
Transparência que gera confiança: um fluxo intuitivo para saques e depósitos sem frustrações.


O desafio
Os usuários enfrentavam dificuldades ao realizar saques, pois acreditavam que o valor total exibido na carteira estava disponível, quando na verdade incluía investimentos bloqueados. Isso gerava confusão, frustração e aumento no volume de chamados ao suporte.
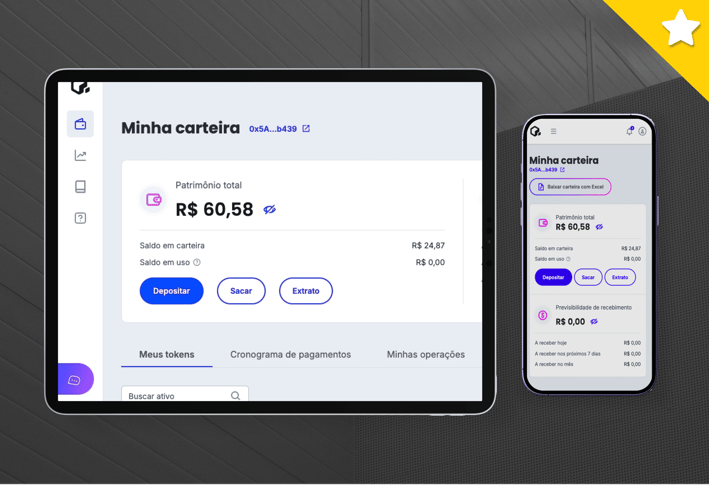
Através de Discovery, User Journey Mapping e Task Flows, redesenhamos o fluxo de saque e depósito, tornando-o mais claro e intuitivo. Reformulamos a exibição dos saldos, separando em "Patrimônio total", "Saldo em uso" e "Saldo em carteira", além de inserir mensagens educativas e feedback visual para evitar erros.
Houve redução de nos chamados ao suporte sobre saques. Aumento de na taxa de depósitos, deixando os usuários mais confiantes na segurança da plataforma. Além de uma experiência mais fluida e confiável, resultando em feedbacks positivos dos clientes e melhoria no engajamento.
A solução
Resultados e impactos
Meu processo de design
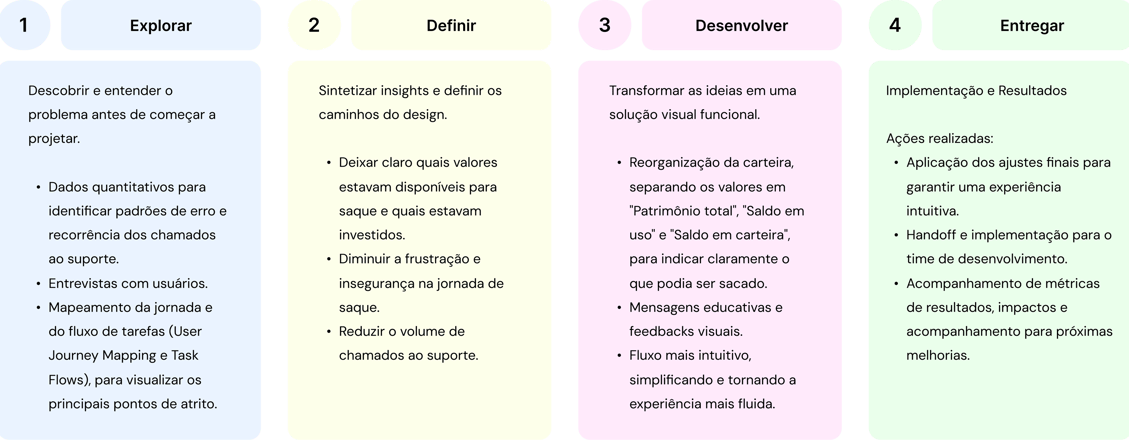
Seguindo metodologias como Design Thinking, dividi meu processo em 4 etapas principais, garantindo que o fluxo de login fosse funcional, acessível e alinhado com os objetivos do projeto.


O problema
Os usuários correntistas da fintech Liqi Digital Assets relataram dificuldades ao realizar saques de dinheiro. O principal ponto de frustração era a informação do saldo exibida na carteira, que levava à falsa expectativa de que o valor total estaria disponível para retirada. Na realidade, esse montante incluía investimentos bloqueados. Isso gerava confusão, retrabalho e feedbacks negativos para o suporte e uma experiência negativa para o usuário.


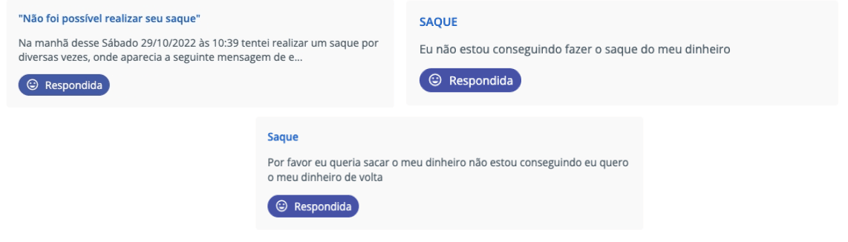
Chamados e reclamações dos usuários.
Discovery:
Investigação e Coleta de Insights 💡
Como designer responsável pela squad Banco Digital, conduzi um processo de descoberta estruturado para mapear as dores dos usuários e encontrar oportunidades de melhoria no fluxo de saque.
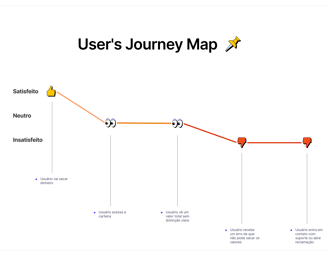
Pesquisa e Mapeamento da Jornada do Usuário
Análise de dados e reports: Foi identificado um aumento significativo nos chamados de suporte sobre saques.
Entrevistas com usuários: Conduzi conversas qualitativas para entender expectativas e frustrações.
Observação do comportamento: Apliquei ferramentas como session recordings (gravações) e heatmaps (mapas de calor) para visualizar onde os usuários tinham dificuldades através de ferramentas como Clarity.
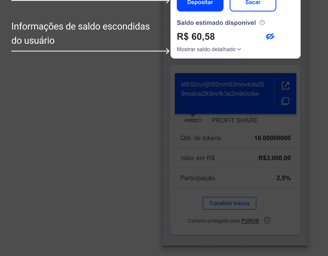
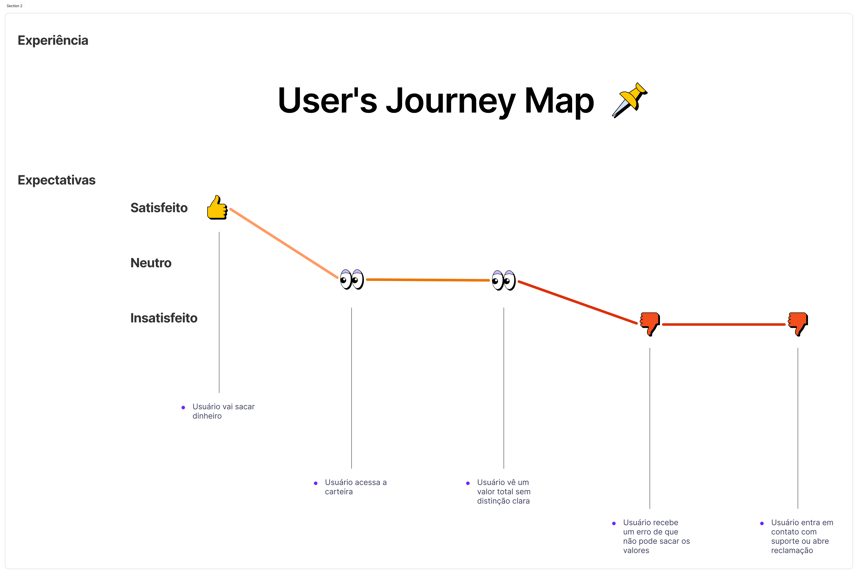
A partir disso, construí um User Journey Map, identificando momentos críticos onde a confusão ocorria. O principal problema estava na interface da carteira, onde a informação de "Saldo estimado disponível" não deixava claro quais valores estavam disponíveis para saque.


Como era antes. Problemas identificados das informações mostradas na carteira do usuário.


Identificando gargalos através do User Story Mapping
Definição de Propostas de Valor e Jobs to Be Done
Com base nos insights coletados, estruturei as propostas de valor e aplicamos o Jobs to Be Done (JTBD) para entender o que os usuários realmente precisavam ao acessar o fluxo de saque:
Propostas de Valor
Clareza na apresentação do saldo: Os usuários precisam entender rapidamente quais valores estão disponíveis para saque.
Facilidade no fluxo de saque: Redução de fricção e passos desnecessários.
Confiança e previsibilidade: Usuários devem sentir segurança nas transações financeiras.
Jobs to Be Done (JTBD)


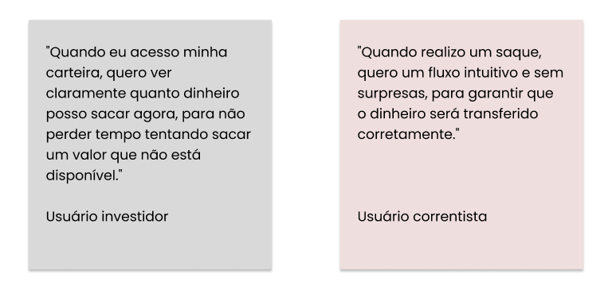
Jobs to be done dos usuários
"Quando eu acesso minha carteira, quero ver claramente quanto dinheiro posso sacar agora, para não perder tempo tentando sacar um valor que não está disponível." 😠
"Quando realizo um saque, quero um fluxo intuitivo e sem surpresas, para garantir que o dinheiro será transferido corretamente." ☹️
Com essas definições, pude guiar o redesenho do fluxo de saque com base nas necessidades reais do usuário.
Ideação e Definição da Solução 🛠️
Com o problema bem definido, partimos para a ideação de soluções utilizando frameworks de definição de jornada e task flows.
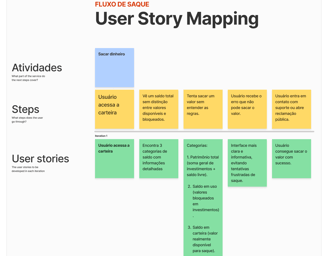
User Story Mapping
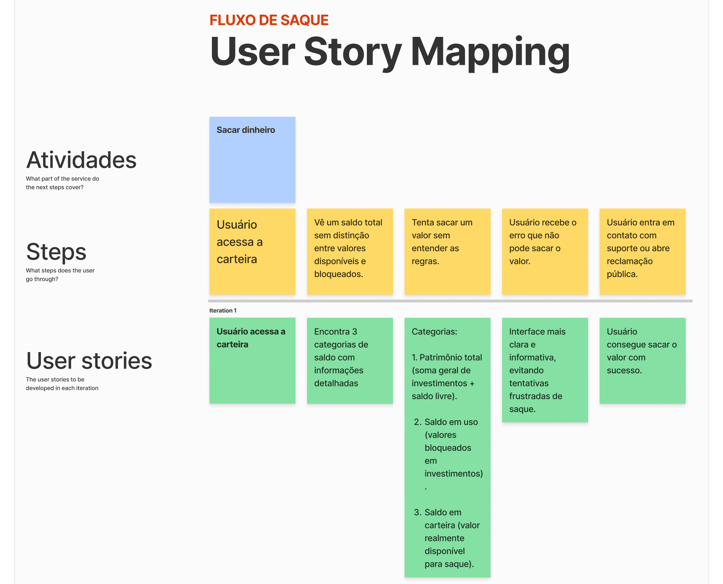
Criei um User Story Mapping para visualizar todas as etapas do fluxo de saque e garantir que cada ação do usuário levasse a uma experiência clara e eficiente.


User Story Mapping dos usuários
Antes:
1. Usuário acessava a carteira.
2. Via um "Saldo estimado disponível" sem distinção entre valores disponíveis e bloqueados.
3. Tentava sacar um valor sem entender as regras.
4. Recebia erro e precisava contatar o suporte.
Depois:
1. Usuário acessa a carteira.
2. Encontra três categorias de saldo:
Patrimônio total (soma geral de investimentos + saldo livre).
Saldo em uso (valores bloqueados em investimentos).
Saldo em carteira (valor realmente disponível para saque).
Interface mais clara e informativa, evitando tentativas frustradas de saque.
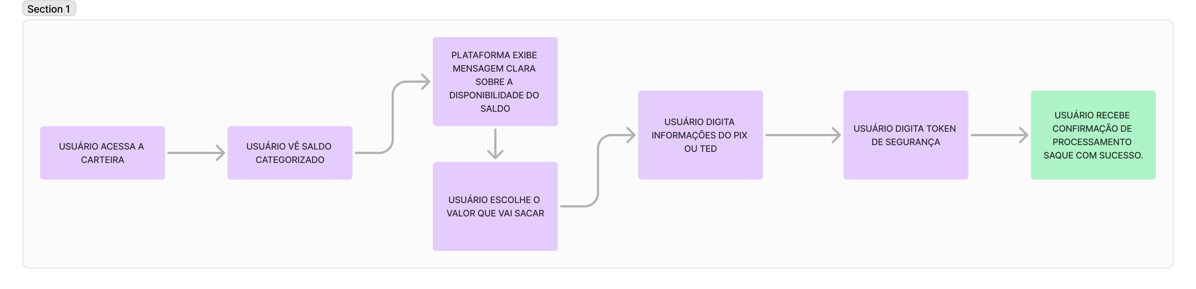
Mapeamento de Fluxo de Tarefas
Task Flow Mapping
Para garantir uma experiência fluida, redesenhei o fluxo de saque utilizando task flows, eliminando etapas desnecessárias e otimizando a navegação.


Fluxo do da joranda de tarefas usuário - Task flow mapping
Novo fluxo:
Usuário acessa a carteira e vê saldo categorizado.
Escolhe saque e define o valor.
Sistema exibe uma mensagem clara sobre a disponibilidade do saldo.
Usuário confirma e finaliza a transação sem surpresas.
Feedback visual através mensagem indica sucesso e prazo de recebimento do valor do saque.
Através desta reorganização, o resultado foi um fluxo mais humanizado e intuitivo, reduzindo erros e melhorando a experiência dos usuários.
Prototipação e Testes de Usabilidade
Após definir a estrutura do novo fluxo, desenvolvi protótipos no Figma e conduzi testes de usabilidade.
✔ Iteração 1: Validei a nova nomenclatura dos saldos (Patrimônio total, Saldo em uso, Saldo em carteira).
✔ Iteração 2: Testei o feedback visual ao tentar sacar valores indisponíveis.
✔ Iteração 3: Ajustei a hierarquia de informações com base no retorno dos usuários.
Após a realização, os testes confirmaram que a nova estrutura tornou o processo mais intuitivo e reduziu significativamente os erros de saque.
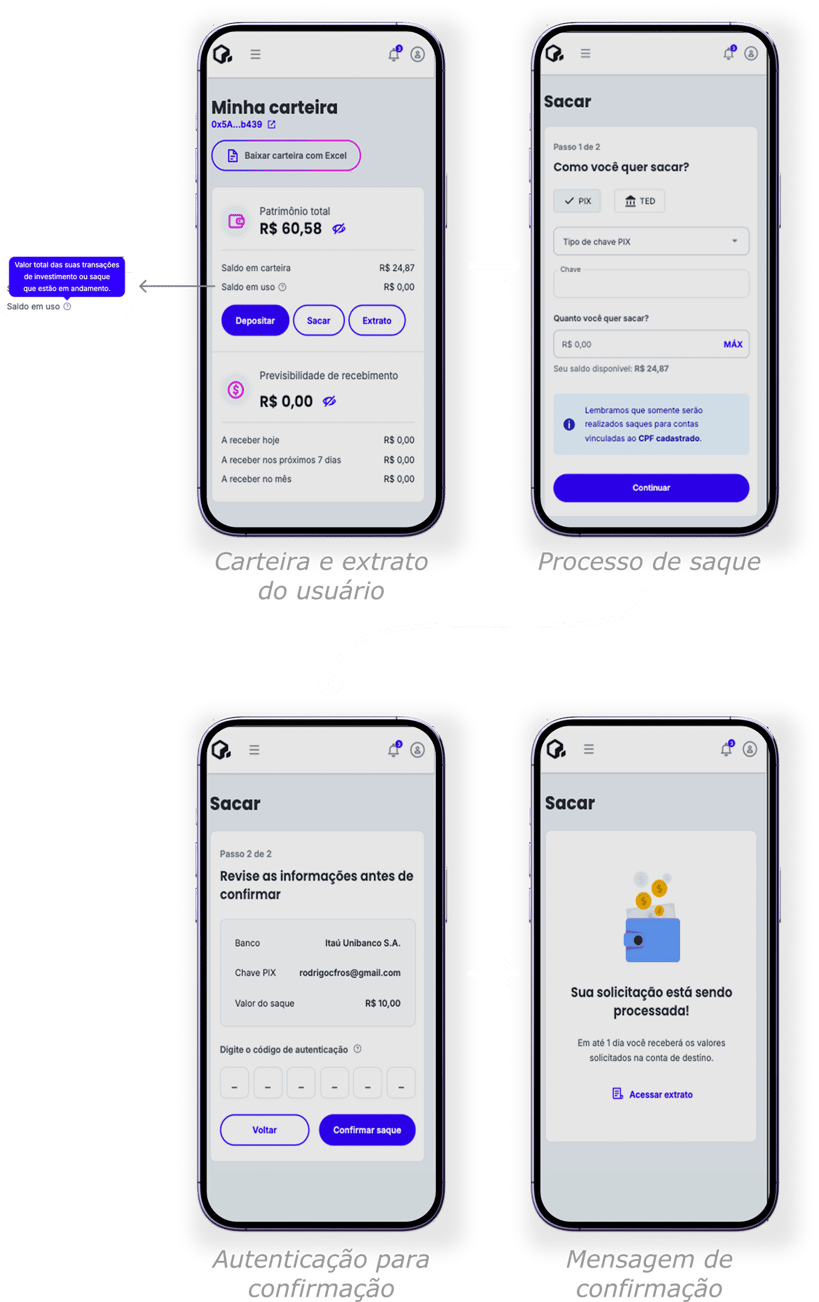
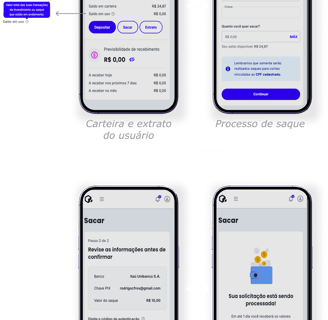
Resultado visual
Para garantir uma experiência fluida, redesenhamos o fluxo de saque utilizando task flows, eliminando etapas desnecessárias e otimizando a navegação.


Impacto e Resultados
Após a implementação das melhorias, analisamos os resultados com base em métricas quantitativas e qualitativas:
📉 Redução de 40% nos chamados ao suporte sobre saques.
📈 Aumento na taxa de sucesso de saque sem erros.
💡 Melhoria na compreensão dos saldos, tornando a experiência mais fluida e confiável.
📝 Feedback positivo dos usuários, que passaram a entender melhor sua carteira e os valores disponíveis.
💰 Aumento de 19% na taxa de depósitos na conta, já que os usuários ganharam mais confiança em saber que seu dinheiro estaria seguro e poderia ser sacado facilmente.
Fatores que influenciaram nesse crescimento:
Confiança do usuário: Com a nova estrutura de saldos mais clara, os usuários tiveram a tendência de depositar mais, sabendo que seu dinheiro estará seguro e acessível.
Redução de atrito no saque: Os usuários conseguiram sacar sem dificuldades, e sentiram mais segurança para adicionar novos valores.
Engajamento e adoção: Estratégias de onboarding e comunicação da mudança aceleraram a adoção da funcionalidade, impactando positivamente os depósitos.
Conclusão do case
Este projeto reforçou a importância de:
Essa solução de sucesso que foi centrada no usuário, garantiu mais confiança, previsibilidade e facilidade no fluxo de saque pelo usuário, impactando diretamente a experiência dos correntistas da fintech Liqi Digital Assets.
1. Discovery bem estruturado para mapear dores reais dos usuários.
2. Uso de frameworks estratégicos (User Journey Mapping, Task Flows e JTBD) para fundamentar decisões.
3. Melhorias constantes e testes de usabilidade para validar soluções antes do lançamento.
A nova experiência não apenas melhorou a usabilidade, mas também reduziu frustrações e fortaleceu a confiança dos usuários na plataforma como todo.
